This is the CSS being used for new sites that needs custom login pages. We are using White Label CMS ( https://en-au.wordpress.org/plugins/white-label-cms/ ) for this feature.
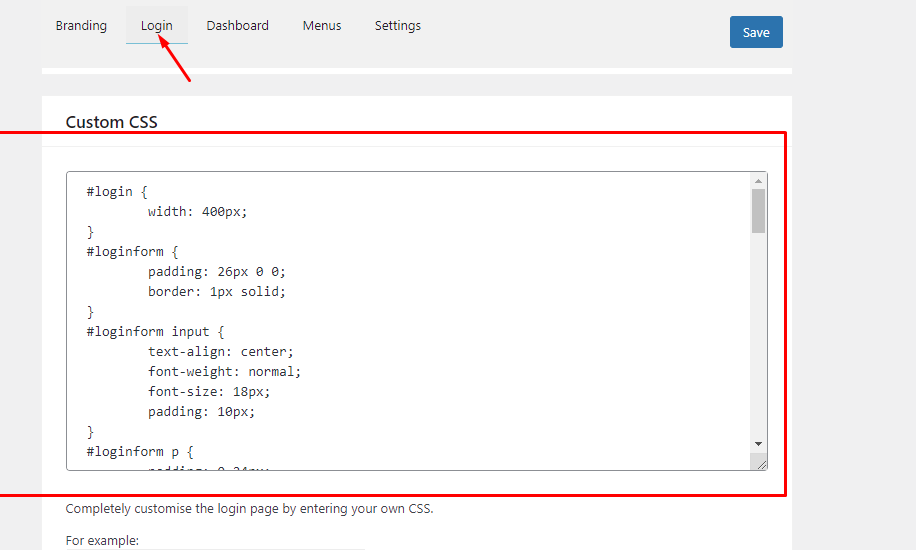
- Go to admin > Settings > White Label CMS
- Click Login tab and scroll at the bottom where you can find the custom CSS section

3. Paste the code below. Alter the code if need (ex: colour, etc)
#login {
width: 400px;
}
#loginform {
padding: 26px 0 0;
border: 1px solid;
}
#loginform input {
text-align: center;
font-weight: normal;
font-size: 18px;
padding: 10px;
}
#loginform p, .user-pass-wrap {
padding: 0 24px;
text-align: center;
}
#loginform p label {
font-size: 14px;
text-align: center;
display: inline-block;
text-transform: uppercase;
}
.login label{
text-transform: uppercase;
}
#loginform .forgetmenot {
float: none;
}
#loginform .submit {
float: none;
text-align: center;
}
#loginform .submit input {
float: none;
width: 100%;
border-radius: 0;
text-transform: uppercase;
font-size: 30px;
padding: 20px;
height: auto;
margin: 20px 0 0 0;
border: 0 !important;
box-shadow: none !important;
text-shadow: none !important;
}
#loginform .submit input:hover {
opacity: 0.8;
}
#nav {
float: none;
font-size: 12px !important;
padding: 0 !important;
margin: 20px 0 0 5px !important;
text-align: center;
}
#backtoblog {
float: none;
padding: 0 !important;
margin: 20px 5px 0 0 !important;
font-size: 12px !important;
text-align: center;
}
.login #backtoblog a, .login #nav a {
color: #fff !important;
}
.login #backtoblog a:hover, .login #nav a:hover {
opacity: 0.8;
}5. Click save